ご利用方法
【基本操作】メルマガエディター
メルマガエディターを使う
・自動で商品が並ぶLive! itemの機能を利用して、メルマガ用のHTMLが作成できます。
・デザインのカスタマイズ、RMS/ストアクリエイターProにアップロード済みのバナーをリンク付きで設置できます。
・メルマガテンプレートがデフォルトで用意されているので、最短10分で作成から配信までおこなえます!
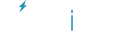
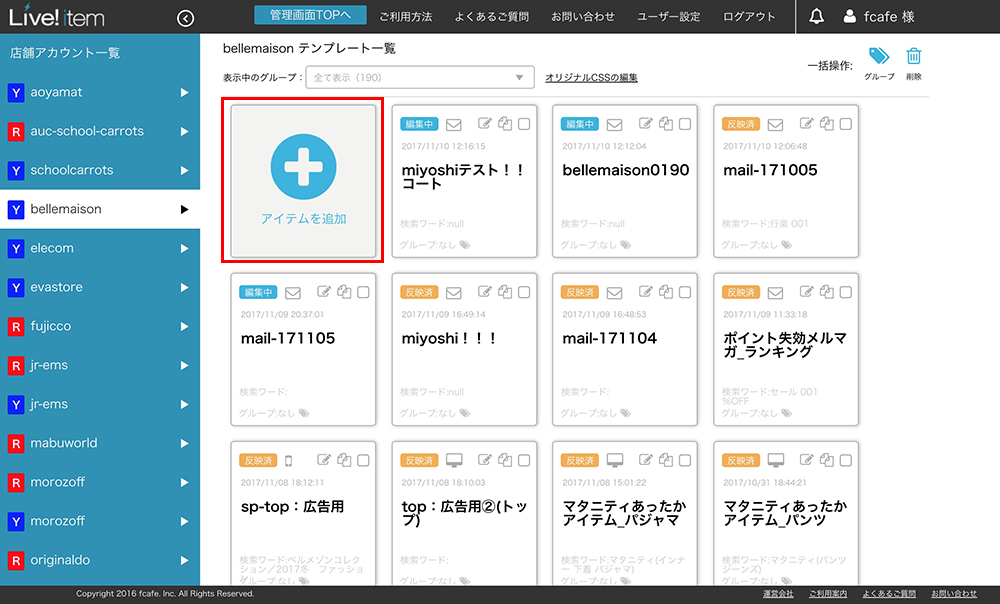
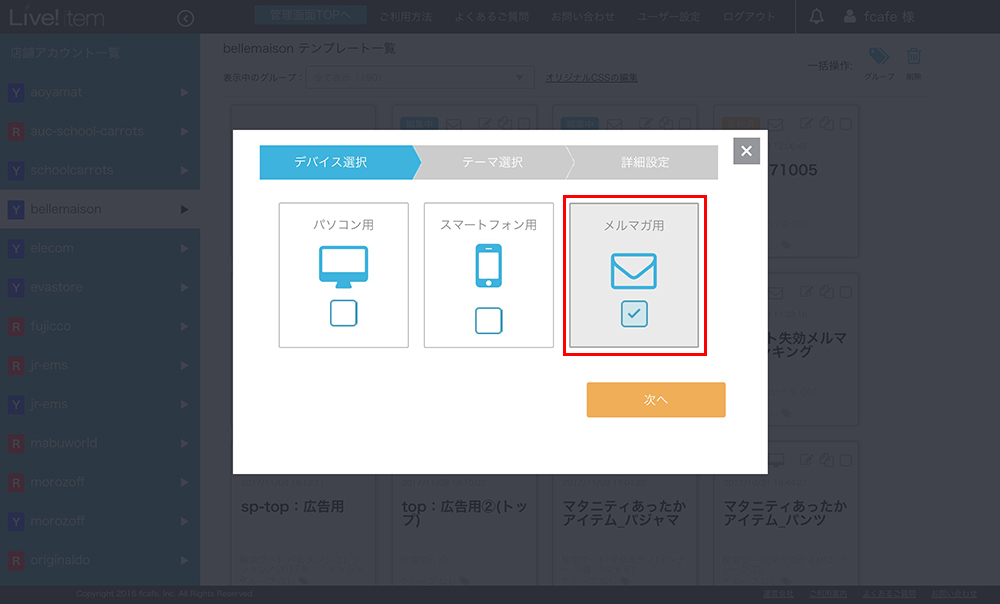
1管理画面TOP > TOPアイテムを追加 > デバイス選択でメルマガを選択 > テーマを選択
これだけで、テーマに合わせてデフォルトで用意されたメルマガが作成できます!
2メルマガをカスタマイズする
メルマガエディターでは、ヘッダー、バナー、テキスト、商品などそれぞれの箇所をパーツとして管理します。
各パーツは追加・削除・並べ替え、デザイン変更が可能です。
・パーツについて
■ ヘッダー
店舗ロゴと発行日が挿入されます。

■見だし
コンテンツ見出しとして、背景付きテキストが挿入されます。

■テキスト
自由にテキストを入力できるパーツです。挨拶分やキャンペーン説明などご自由にお使いください。
※HTMLは使用できません。

■バナー
バナーが挿入されます。デフォルトではサンプルバナーが挿入されます。
RMS/ストアクリエイターProにアップロード済みのバナーのURLを設定する事で、好きなバナーを設置する事が出来ます。 また、リンクも設定可能です。

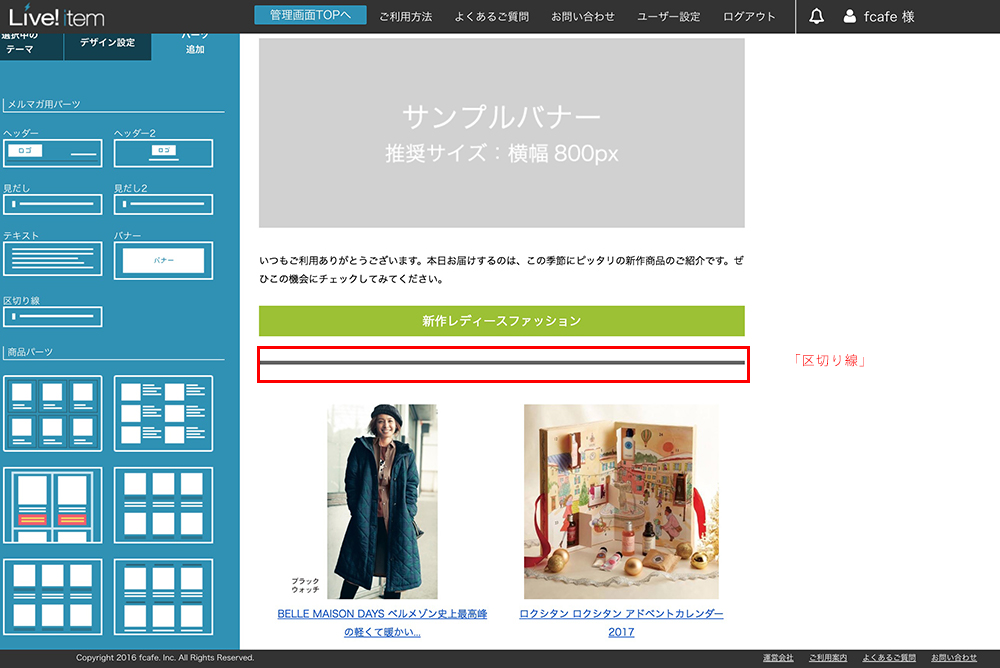
■区切り線
区切り線が挿入されます。色、太さなどが設定できます。

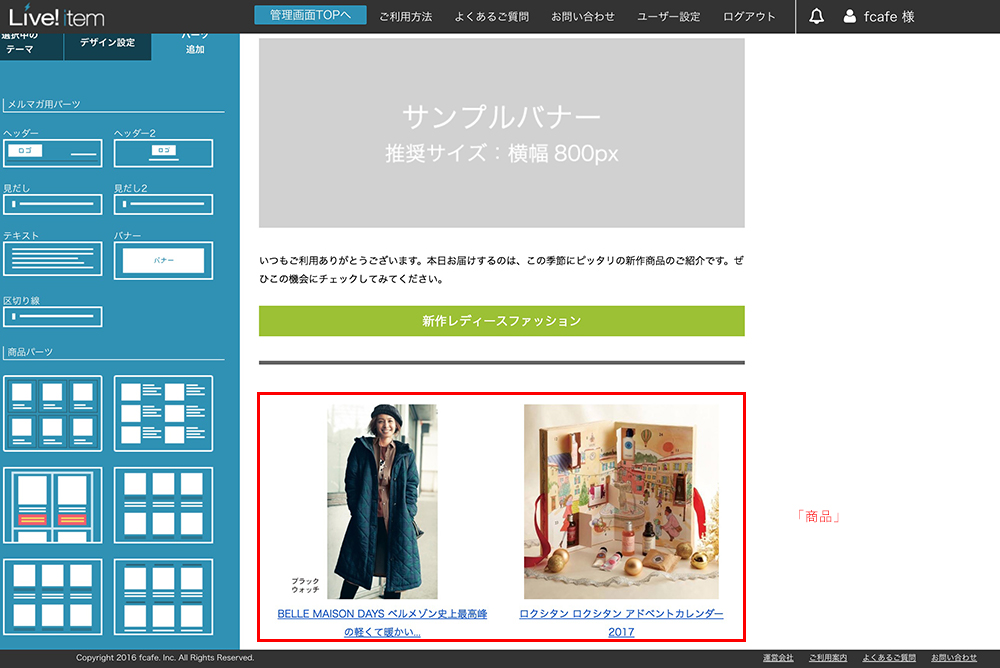
■商品
Live! itemの機能を利用して、商品を並べる事ができます。
並べたい商品をキーワードや個別指定する事で好きな商品を並べる事ができます。

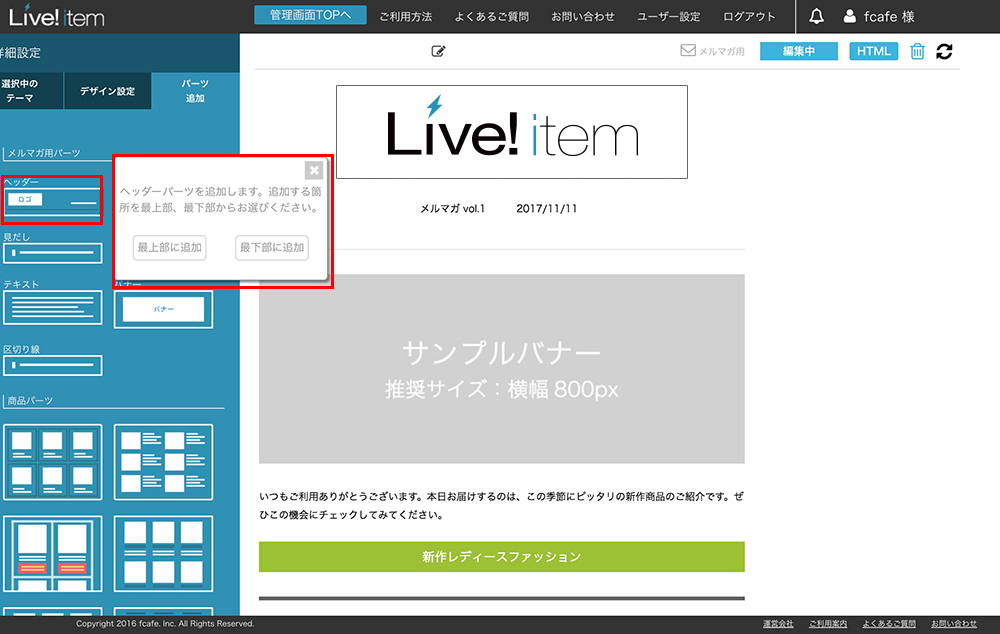
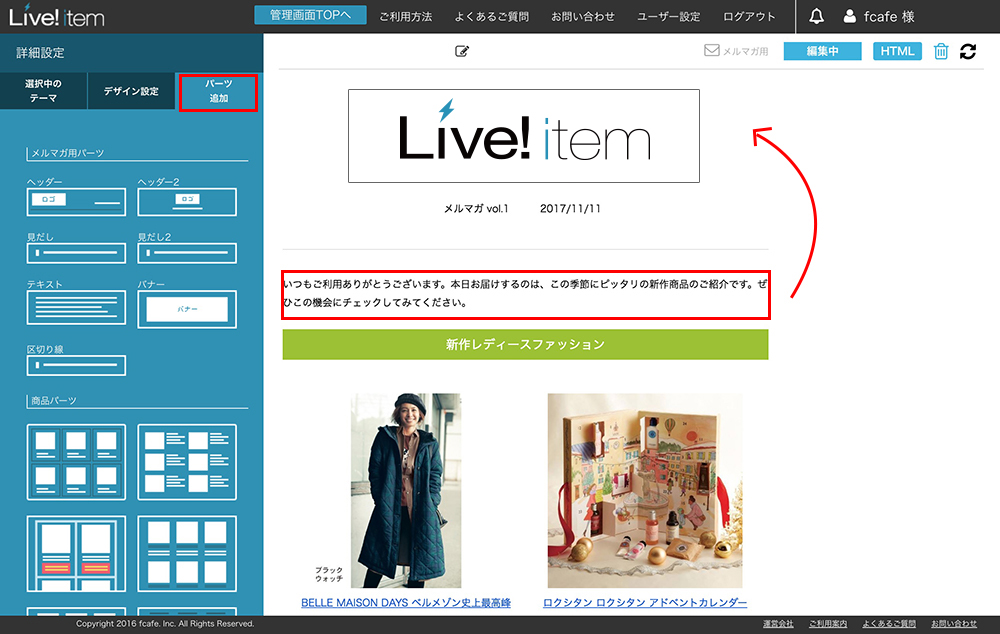
3パーツを追加する
サイドナビのパーツ追加から、追加したいパーツを選択。
追加する箇所を、「最上部」か「最下部」から選択すると追加できます。

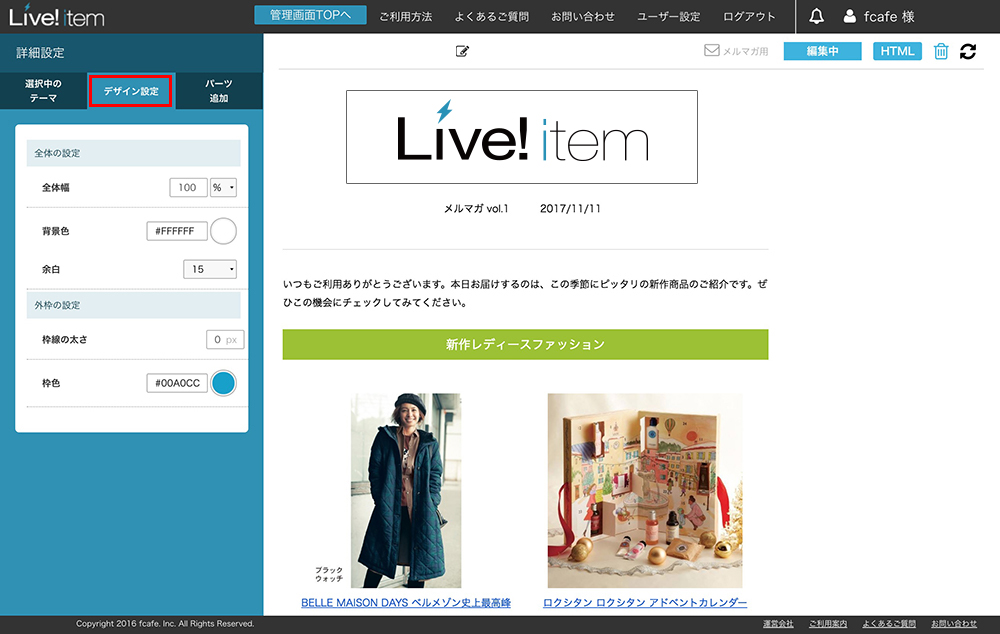
4全体のカスタマイズ
サイドナビのデザイン設定から、メルマガ全体のデザインを設定できます。

5パーツを並べ替える
右側のプレビュー画面から、並べ替えたいパーツを上下にドラッグする事でパーツを自由に並べる変える事が出来ます

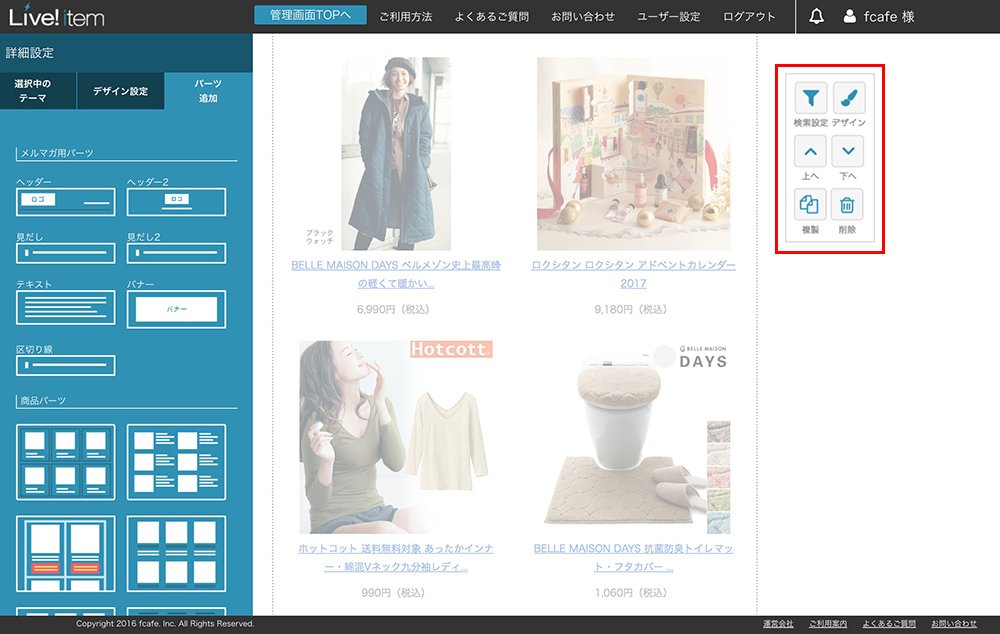
6商品パーツのカスタマイズ
右側のプレビュー画面から、カスタマイズしたい商品パーツをクリックします。
パーツ編集メニューが出現したら、検索設定/デザインをクリックする事で、ページエディターと同じようにカスタマイズする事ができます。

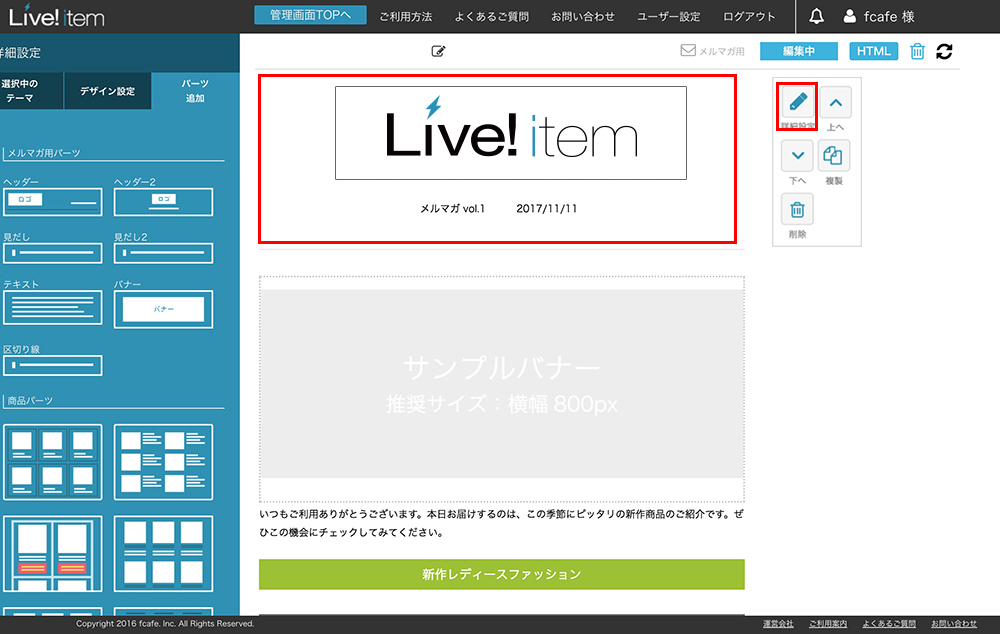
7ヘッダー、バナー、テキスト部分など各パーツのカスタマイズ
右側のプレビュー画面から、カスタマイズしたいパーツをクリックします。
パーツ編集メニューが出現したら、詳細設定/デザインをクリックする事で、カスタマイズする事できます。 ※カスタマイズできる項目はそれぞれのパーツで異なります

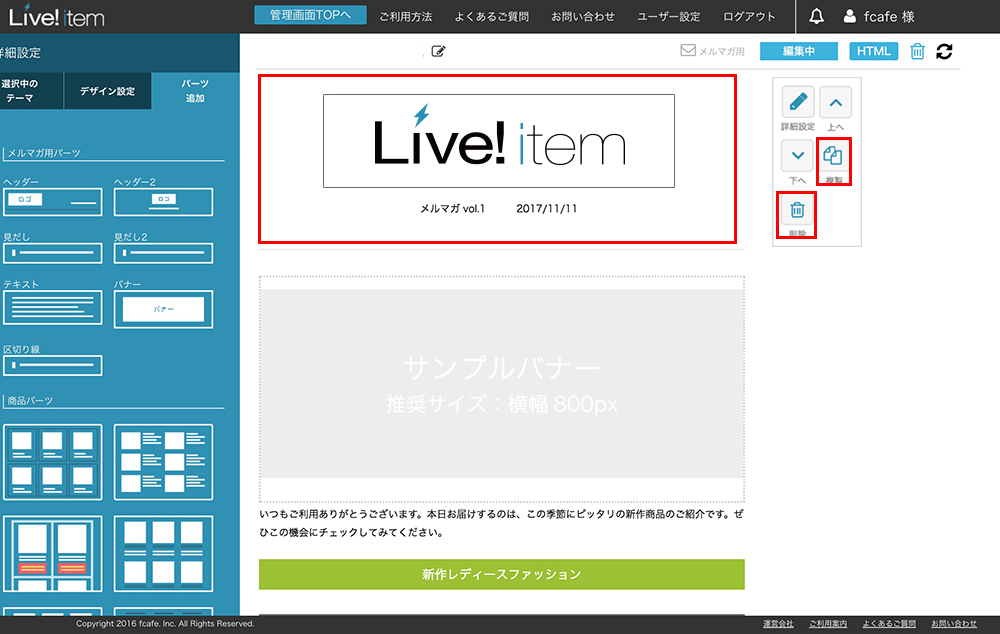
8パーツを削除/複製する
右側のプレビュー画面から、削除/複製したいパーツをクリックします。
パーツ編集メニューが出現したら、削除/複製をクリックする事で削除/複製することができます。

メルマガを配信する
完成したら、右側最下部の「HTMLを表示」ボタンをクリック。 メルマガ用のHTMLが表示されるので、HTMLをコピーし、各モールのHTMLメール配信画面に貼り付けて、 配信してください。
【基本操作】ページエディター
まずは動画で設置の流れを確認
それでは実際に設置していきましょう。
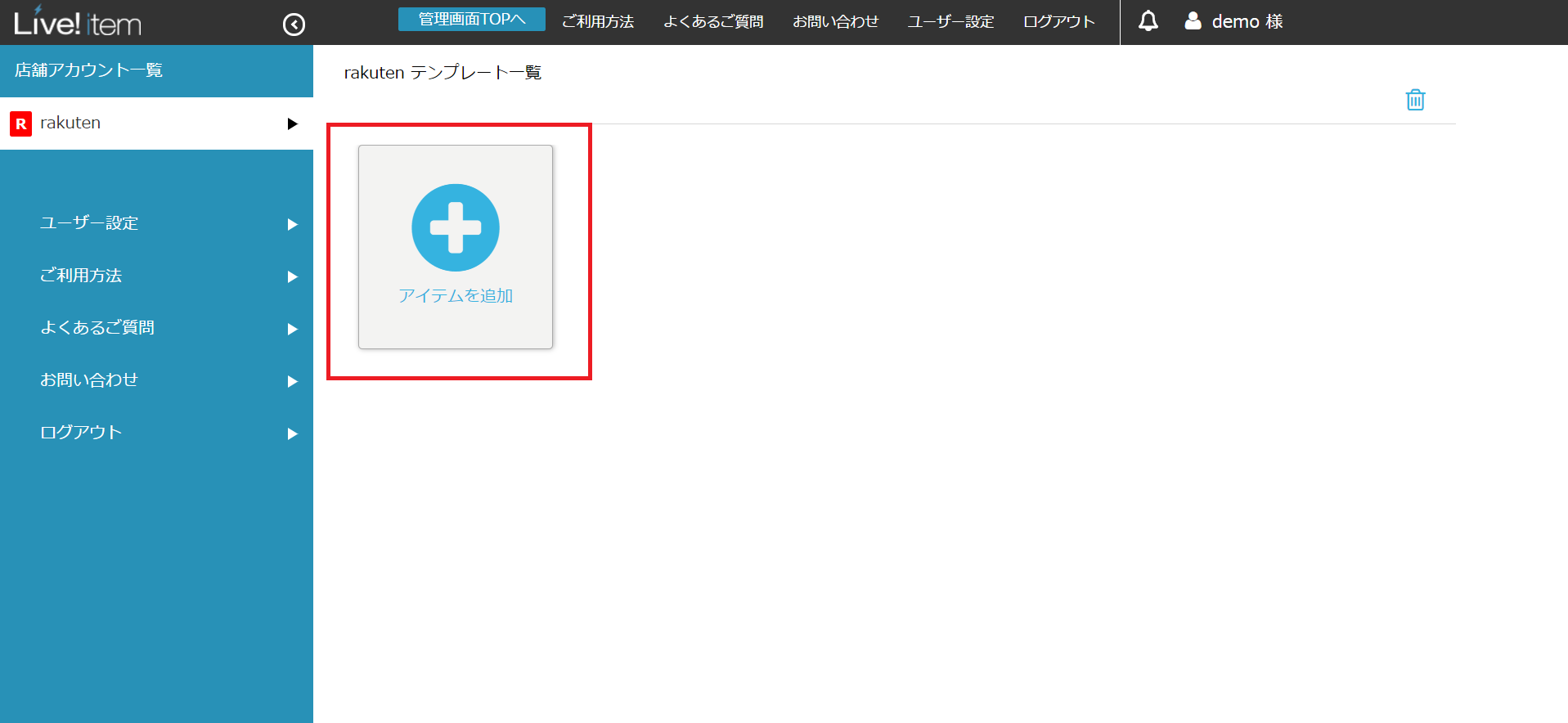
1「アイテムを追加」するをクリックして下さい。

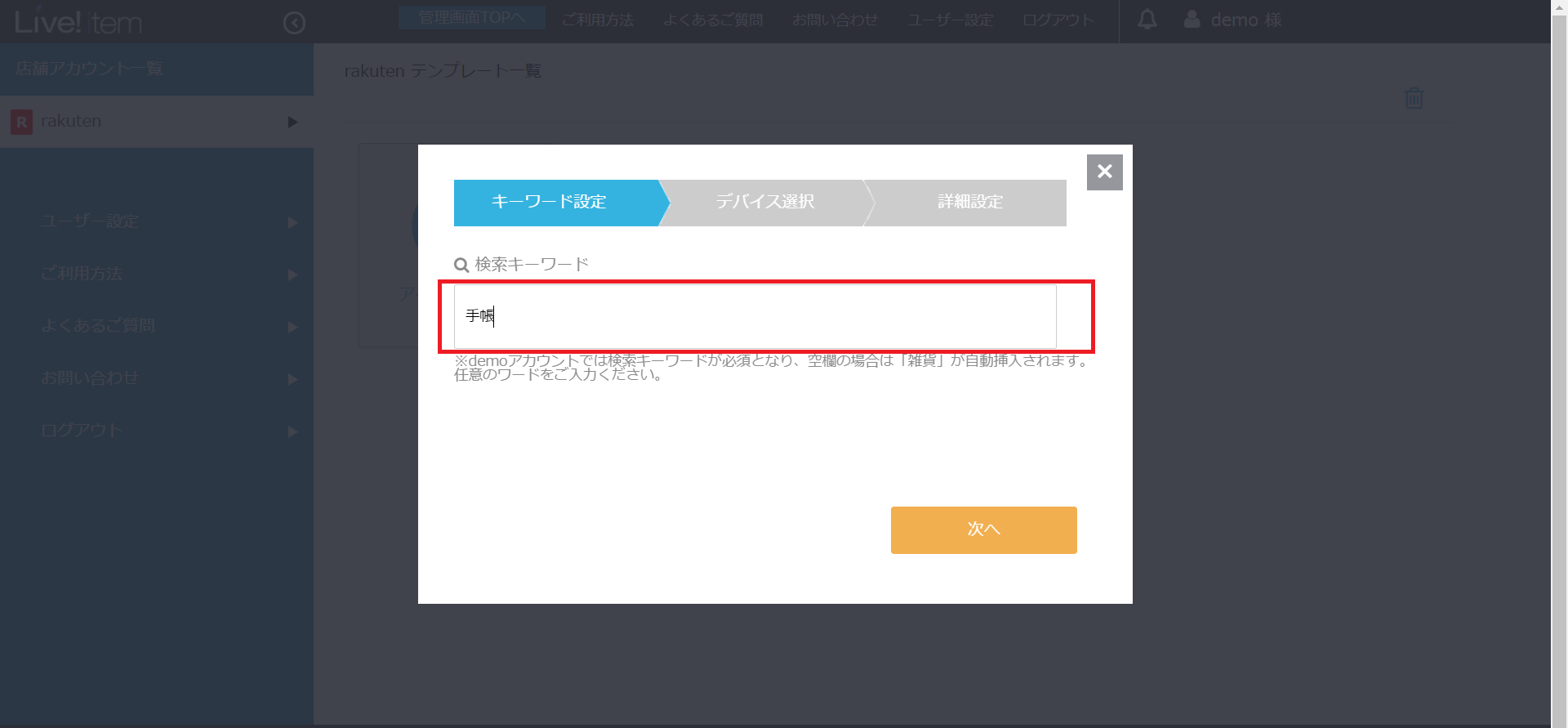
2検索キーワードを記入して下さい。
※空欄の場合、ストア内の全商品が対象になります。

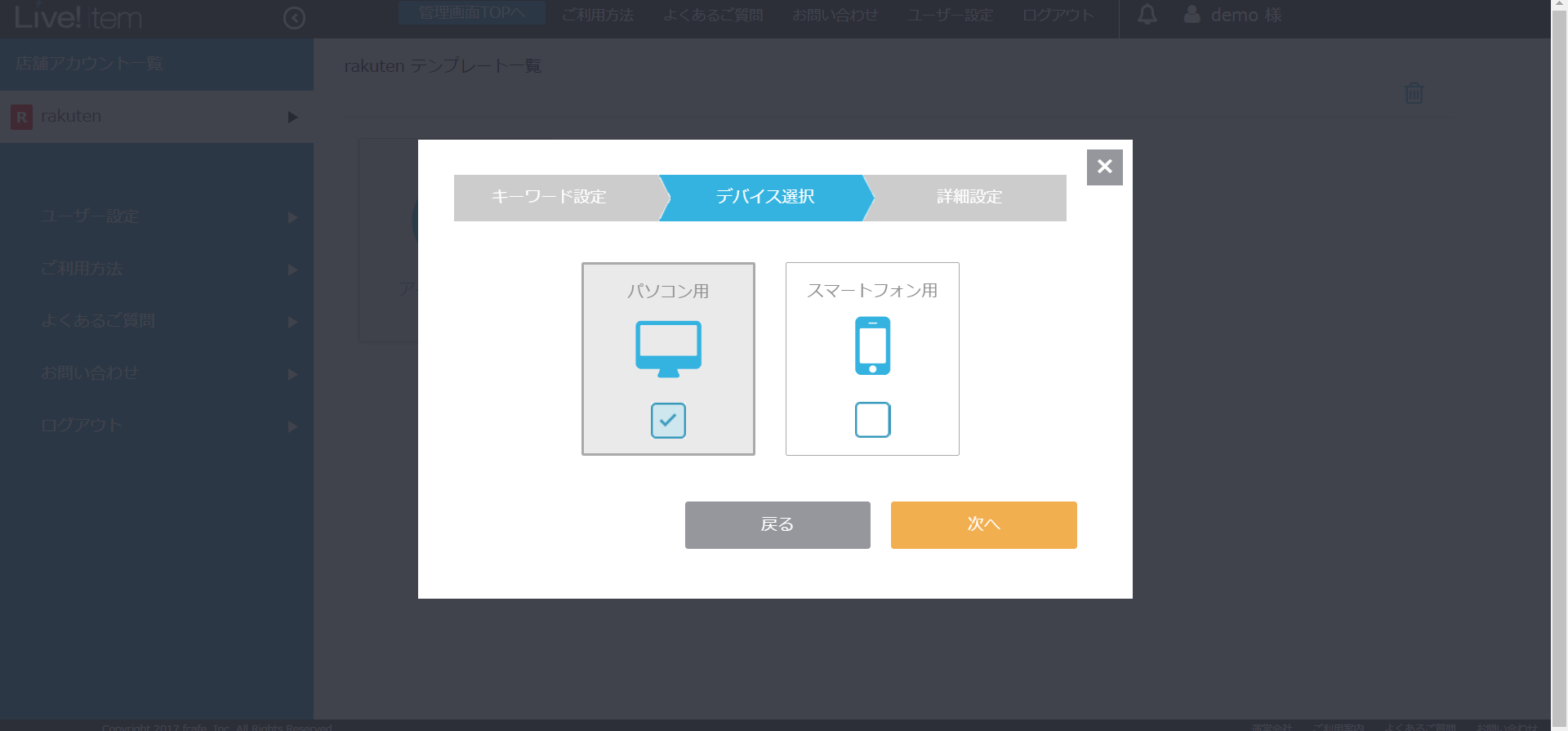
3設定するデバイスを指定して下さい。


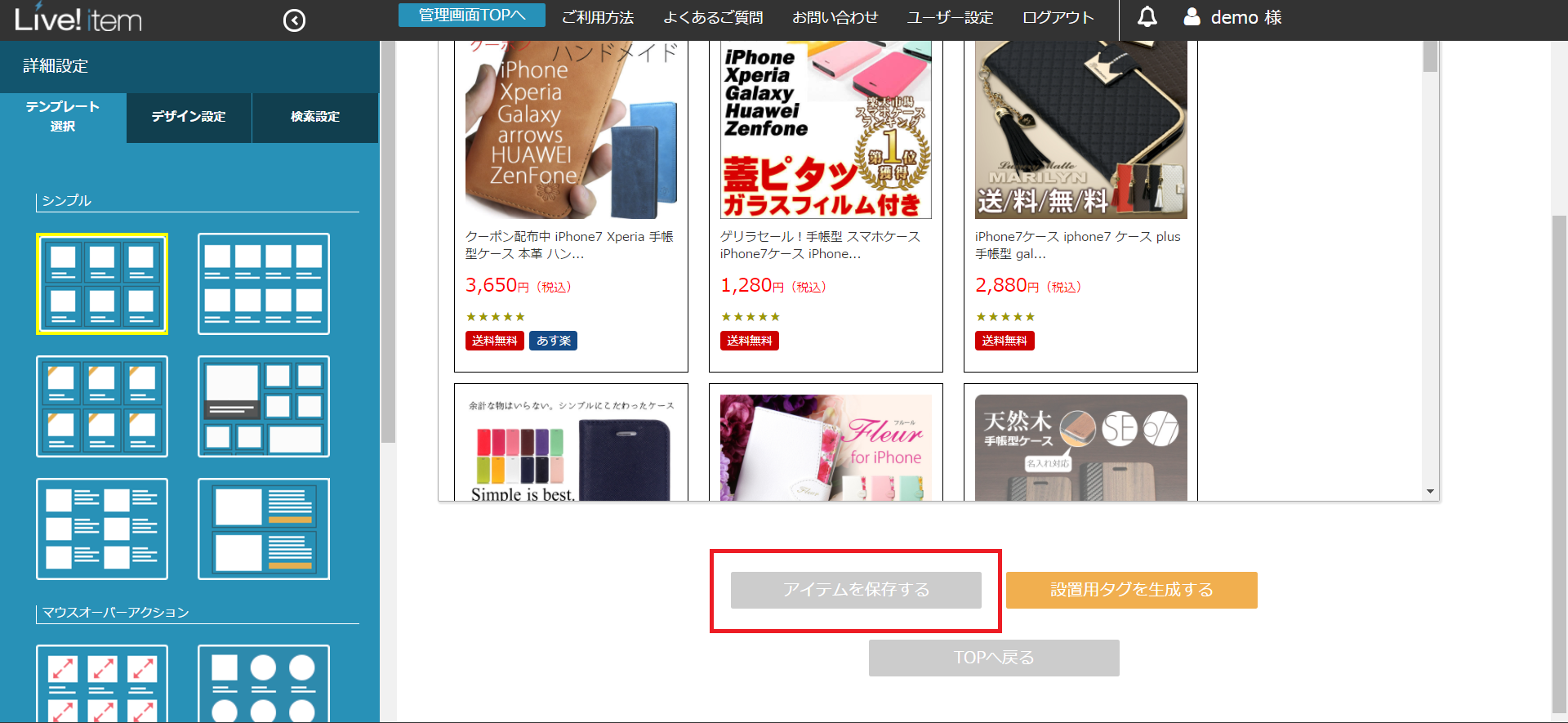
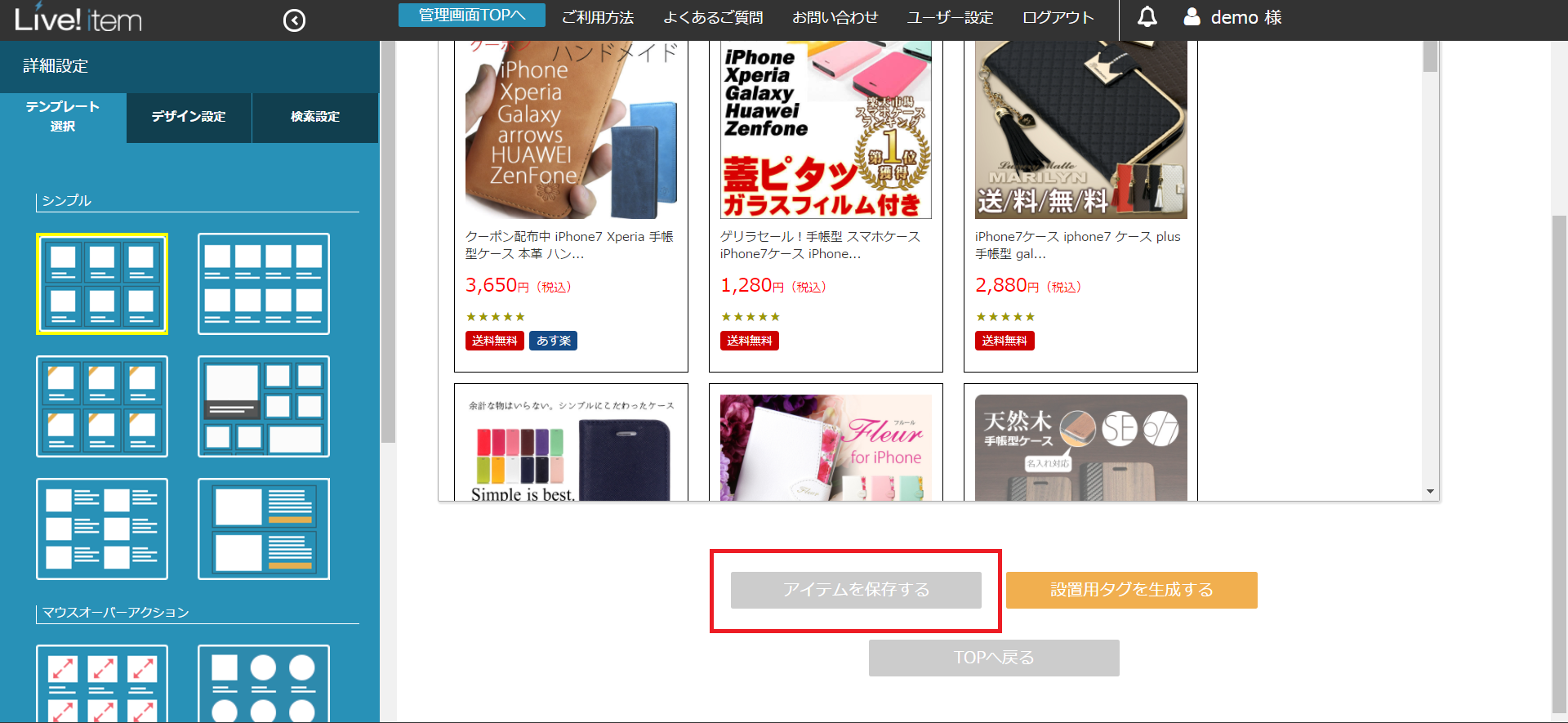
4右プレビュー画面の下にある「アイテムを保存する」ボタンを押して保存してください。

5右プレビュー画面の下にある「反映する」ボタンを押してください。

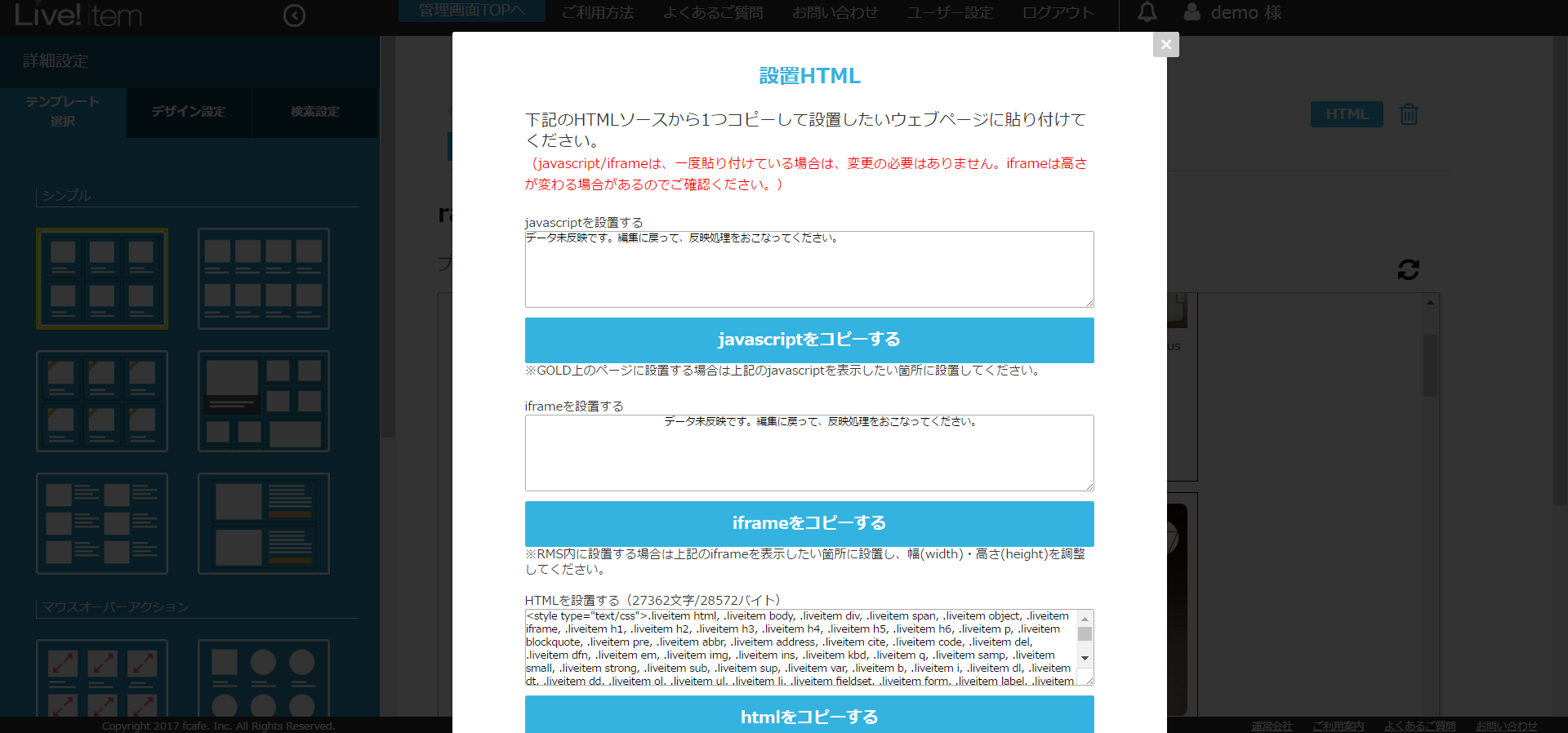
6設置HTMLをウェブページに貼り付けてください。
【応用】指定商品、指定順に並べる
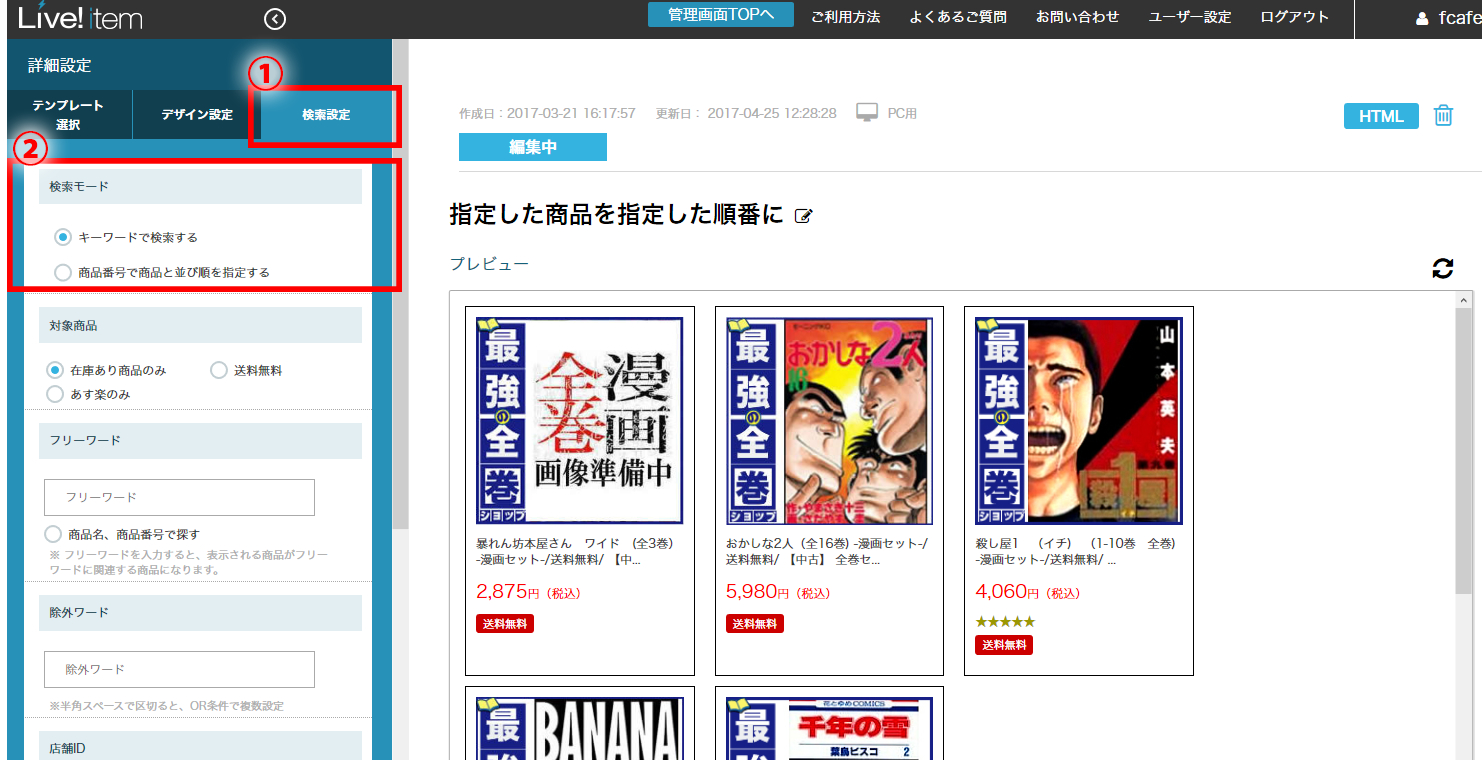
1検索設定に移動する。
2検索モードが新たに追加!(2017/04/25)
キーワードで検索する→入力したキーワードに関連する商品が並ぶ。
商品番号で商品と並び順を指定する→入力した商品番号の商品が、上から順に並ぶ。

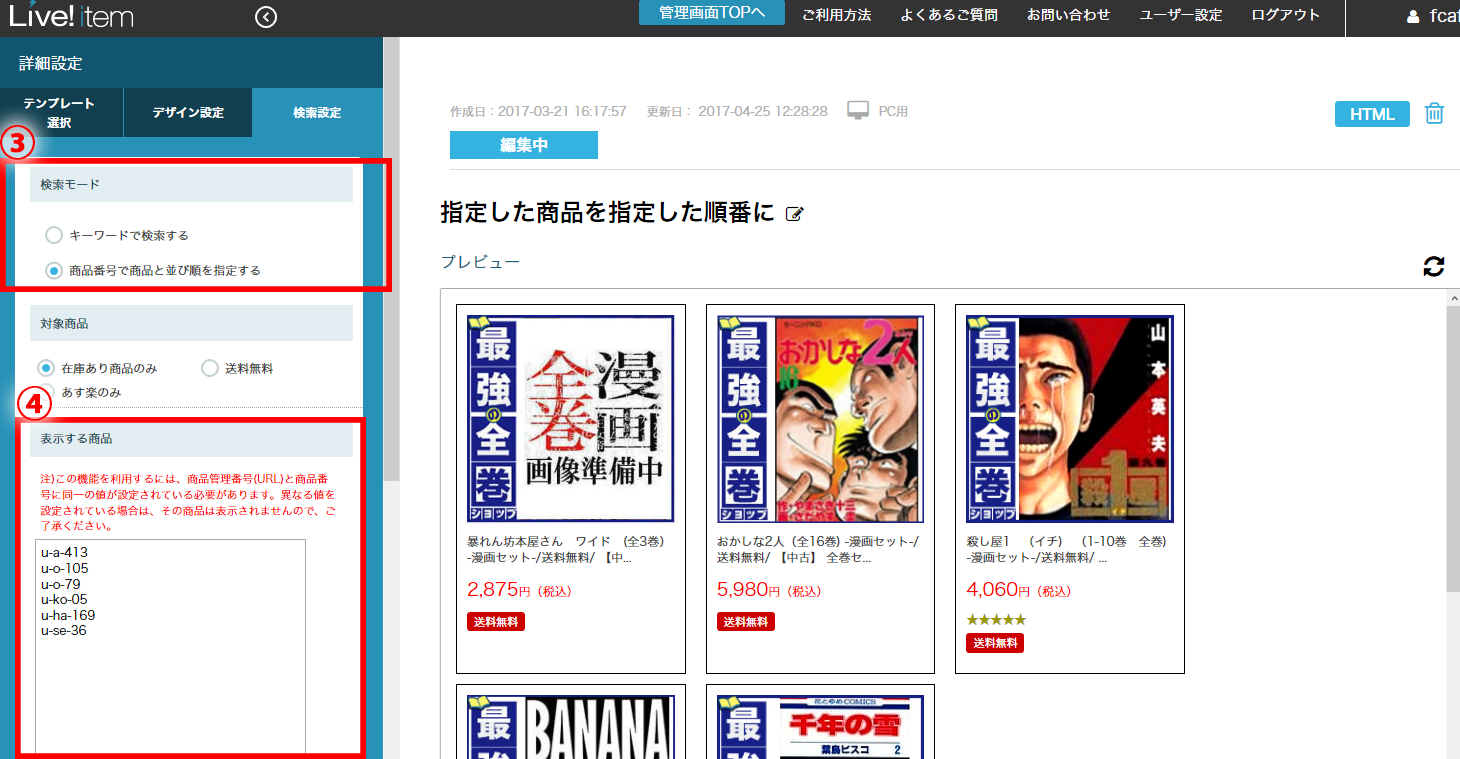
3検索モードを、「商品番号で商品と並び順を指定する」に変更する。
4キーワード入力欄が、商品番号の入力欄に切り替わるので、
ここに並べたい商品の商品番号を入力。複数ある場合は、改行で入力する。
注)楽天市場店の場合は、商品管理番号(URL)と商品番号に同一の値が設定されている必要があります。異なる値を設定されている場合は、その商品は表示されません。
入力された番号は、大文字・小文字を区別しますので、正しい番号をご入力ください。

【応用】グループ機能でアイテム管理
アイテムをグループごとに分類し、管理することができます
アイテムをグループに登録しておくことで、グループ毎に一覧表示することができ、アイテムの管理がしやすくなります。

グループを新規作成する方法(1)
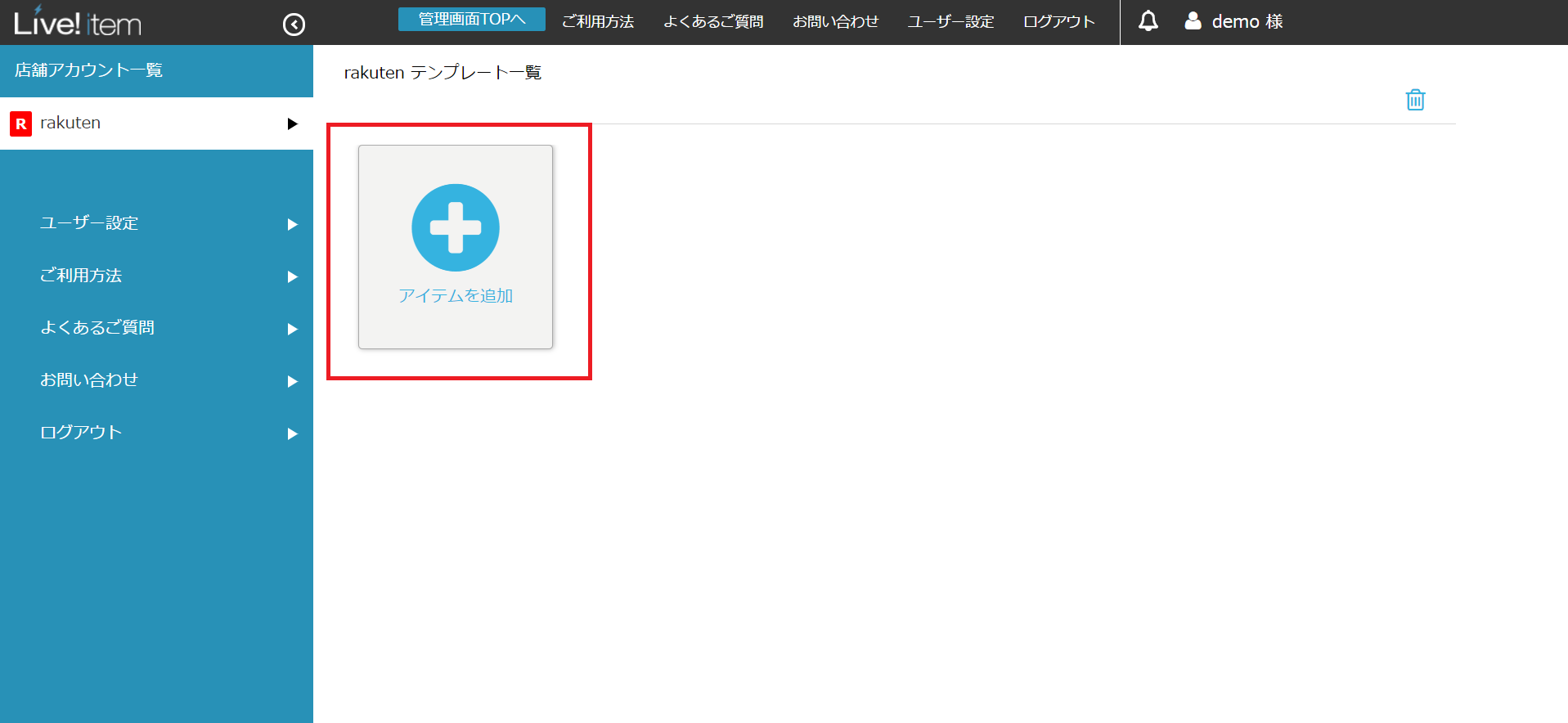
1「アイテムを追加」するをクリックして下さい。

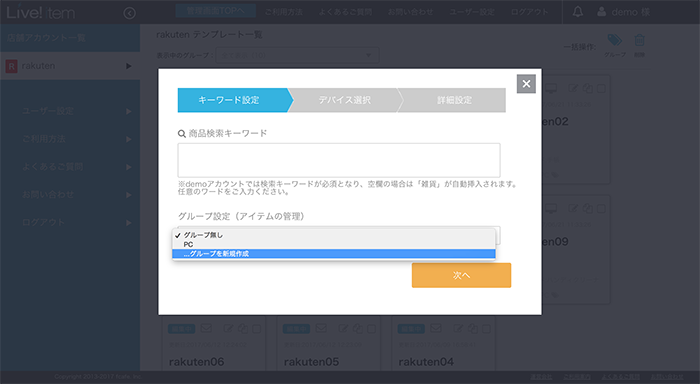
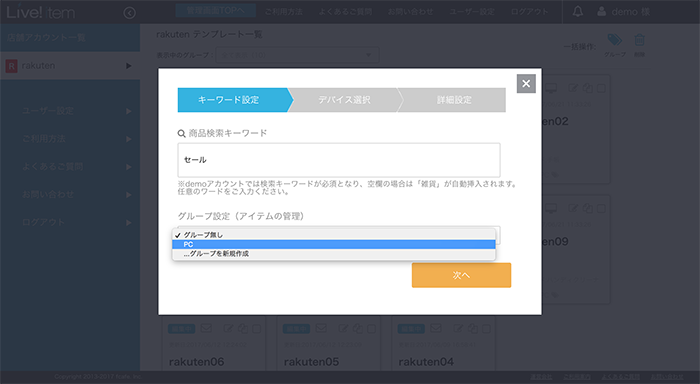
2グループ設定(アイテムの管理)から、グループを新規作成を選択して下さい。

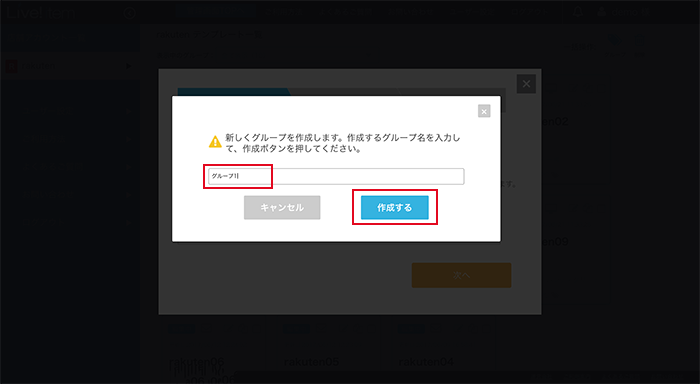
3グループ名を入力して作成ボタンを押すと、新規グループが作成されます。

グループを新規作成する方法(2)
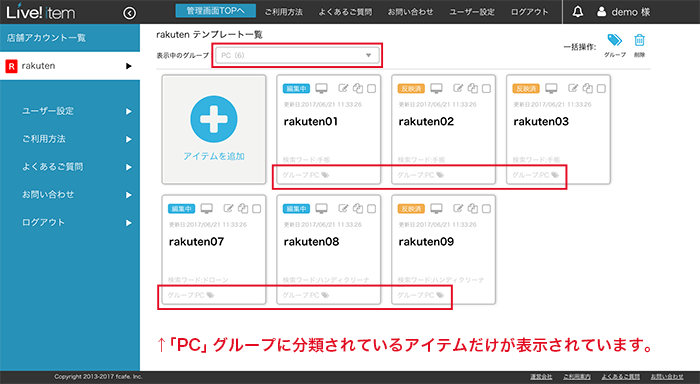
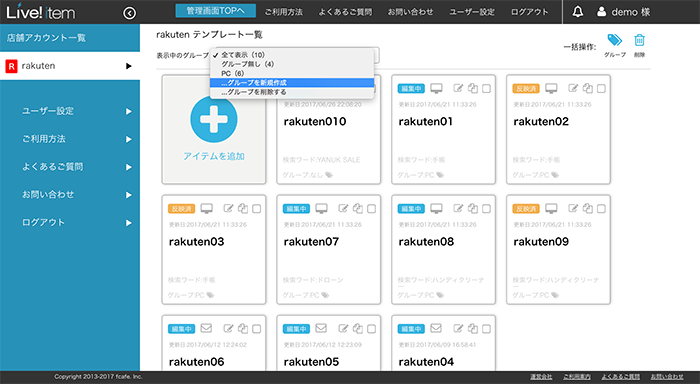
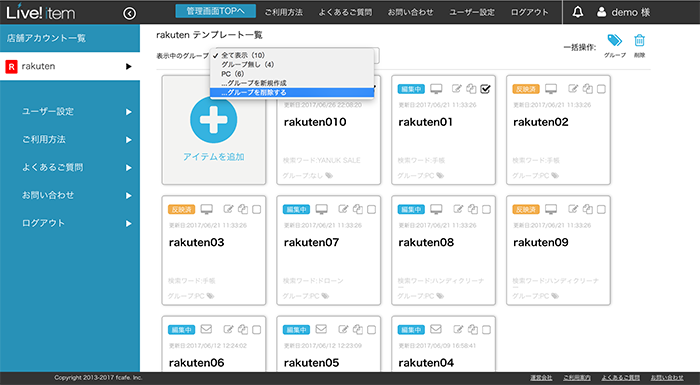
1管理画面TOPで、表示中のグループから、グループを新規作成を選択して下さい。

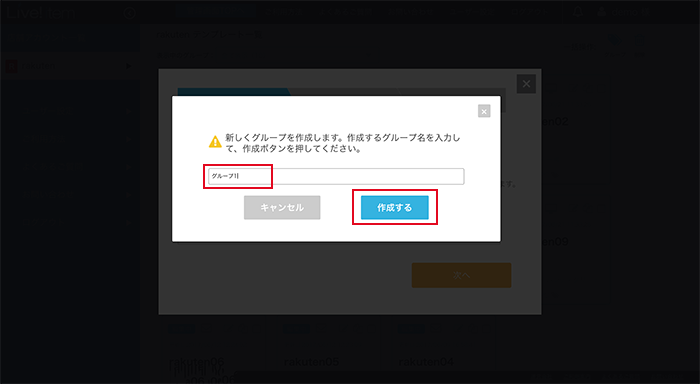
2グループ名を入力して作成ボタンを押すと、新規グループが作成されます。

アイテムの新規登録時にグループ設定をする
1アイテムの新規追加時、グループ設定(アイテムの管理)から登録しておきたいグループを選択して次へボタンを押すと、グループ登録ができます。

すでに作成したアイテムをグループ登録する
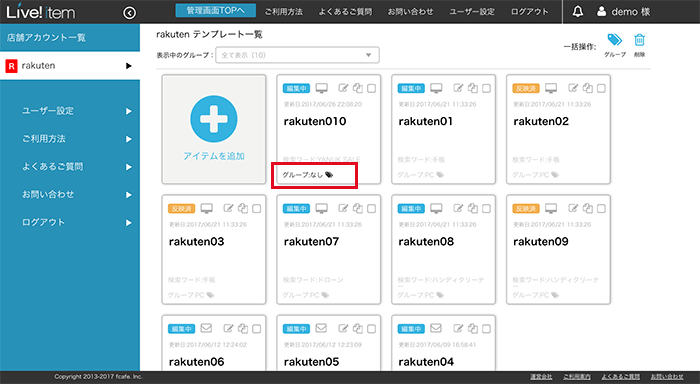
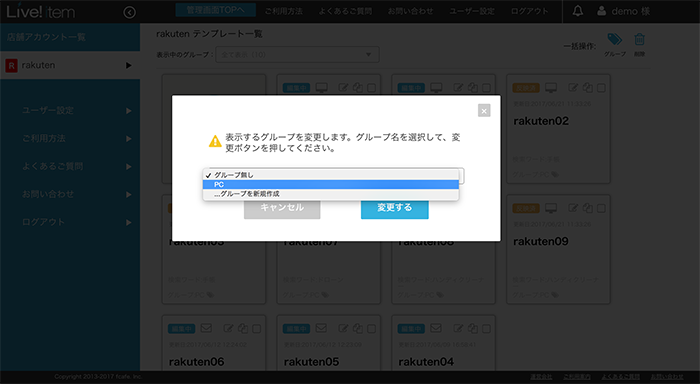
1管理画面TOPで、アイテムの下部のグループ部分をクリックして下さい。

2登録ダイアログがでてくるので、登録したいグループを選択して変更ボタンを押すとグループ登録ができます。(グループの新規作成も可能です。)

作成したアイテムを一括でグループ登録する
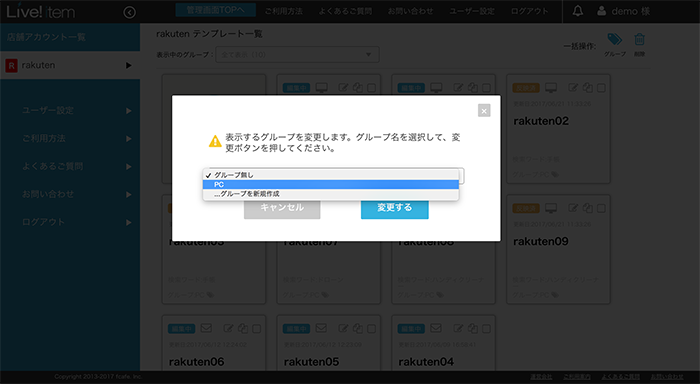
1それぞれのアイテムの右上にあるチェックボックスにチェックをつけて、管理画面右上の一括操作エリアにあるグループボタンを押して下さい。

2登録ダイアログがでてくるので、登録したいグループを選択して変更ボタンを押すとグループ登録ができます。(グループの新規作成も可能です。)

グループを削除する
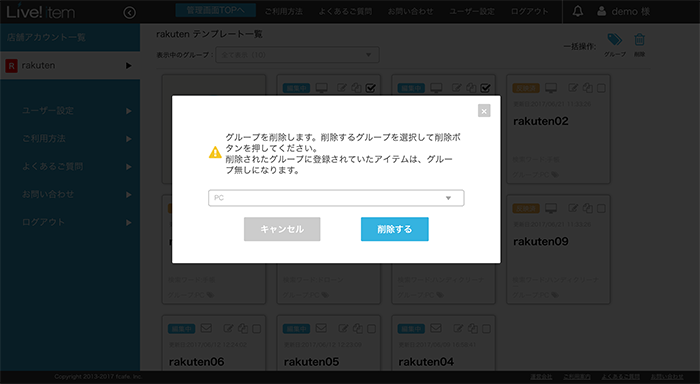
1管理画面TOPで、表示中のグループから、グループを削除するを選択して下さい。

2削除したいグループを選択し削除ボタンを押すとグループが削除されます。(この時、削除したグループに登録されていたアイテムは、グループなしになります。)

※グループ名の変更はできません。
【応用】オリジナルCSS編集機能
・作成したアイテムに対して、店舗独自のCSSを記述する事が出来ます。
・作成したCSSは、全てのアイテムで読み込まれます。
※記述内容に関してはサポート対象外になります。店舗様の責任にて編集をお願い致します。
●オリジナルCSSを編集する
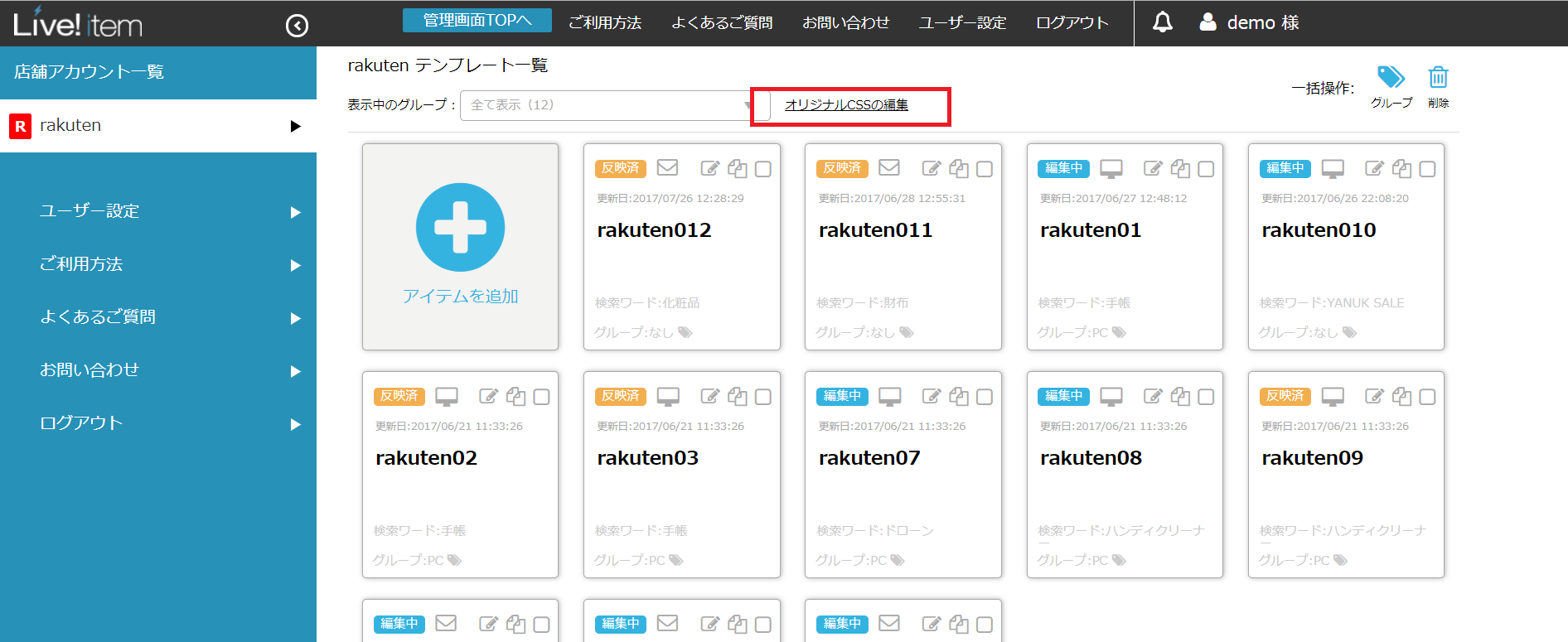
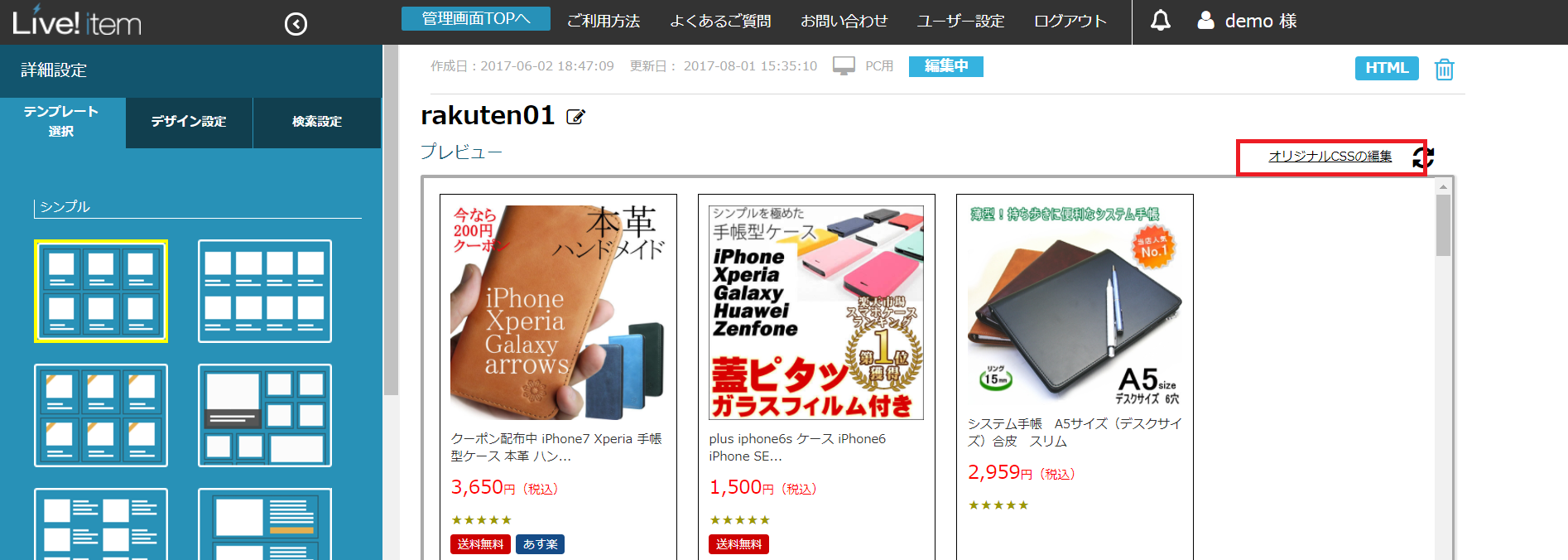
1管理画面TOP、もしくは各アイテムの編集画面にある「オリジナルCSSの編集 」をクリックする。
・管理画面TOP

・各アイテムの編集画面

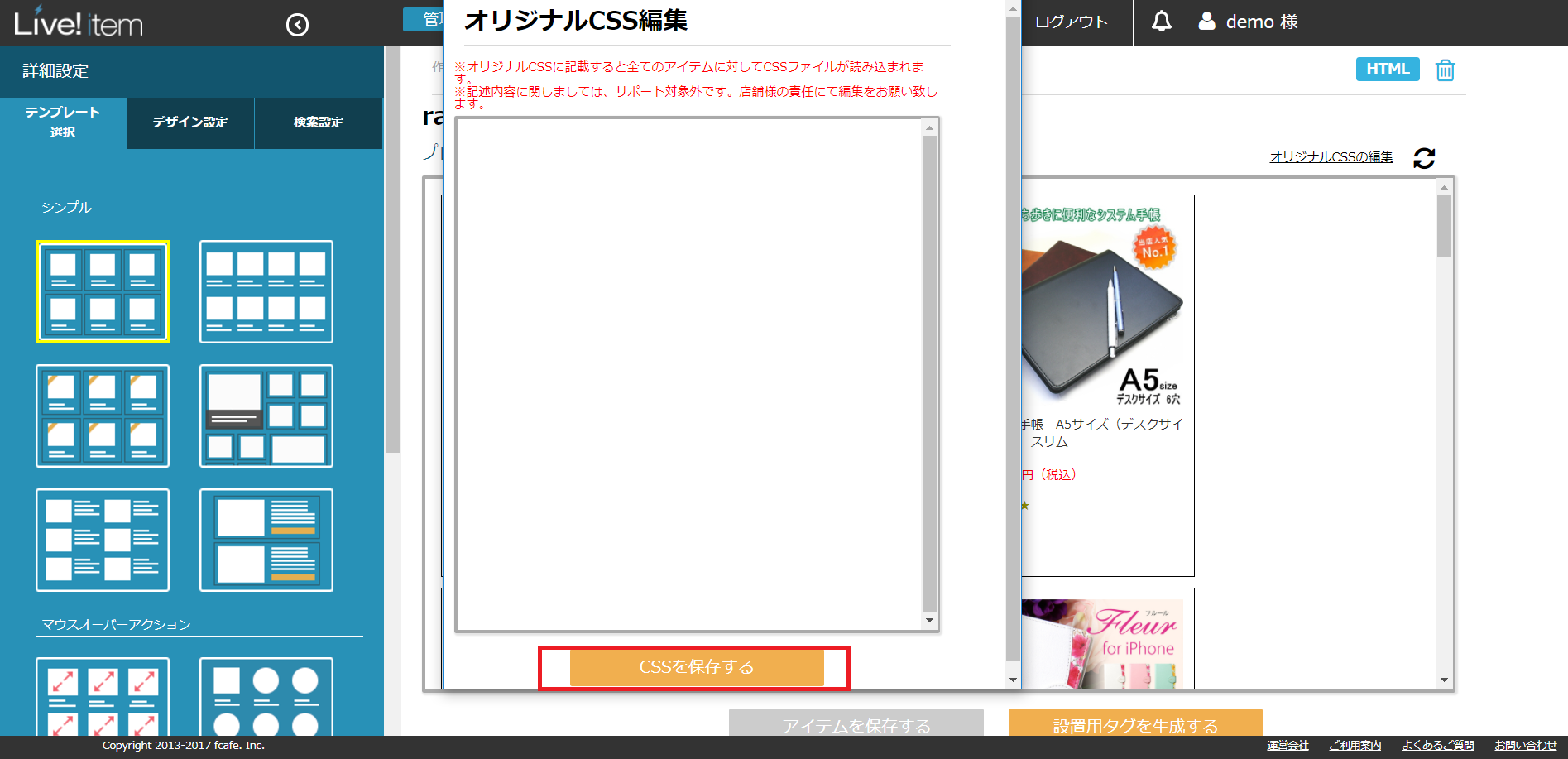
2編集ウィンドウが立ち上がるので、記述して「CSSを保存」をクリック。

3完了後、即時でCSSは全てのアイテムで読み込まれます。
※不要な記述はお控えください。
※記述後は、意図せぬエラーがないか必ず表示確認をおこなってください。
●Live!itemのhtmlタグに関して(CSS適用の手引き)
Live!itemの各ID、Class
・下記設置タグの中の
<script src="https://tool.fcafe.com/liveitem/data/fcafe/yahoo/liveitem/liveitem05.js"
charset="UTF-8"></script>
<iframe src="https://shopping.geocities.jp/fcafestore/liveitem/common/iframe.html?
account=fcafe&malltype=yahoo&storeid=aoyamat&target=liveitem05" scrolling="no" width=""
height="" frameborder="0"></iframe>
<iframe src="https://link.rakuten.co.jp/1/063/964/?url=liveitem/data/fcafe/iframe.
html?account=fcafe&malltype=rakuten&storeid=liveitem&target=liveitem05" scrolling="no"
width="null" height="null" frameborder="0"></iframe>
↓
・liveitem05.js
・
target=liveitem05
この記述箇所、「liveitem05」がアイテムの固有名称になり、頭に「li-」を付加した「li-liveitem05」のid名が最も上位の親要素になります。
「#li-liveitem05」以下に全てのhtmlが展開されます。
◎Class名
・下記の通り各エリアにはClass名が設定されています。
| <クラス名> | <該当エリア> |
|---|---|
| liveitem-box | 商品一覧の大枠 |
| itemBox | 商品配置エリア |
| img | 商品画像を配置するエリア |
| itemimage | 商品画像のimgタグ |
| itemName | 商品名 |
| review | レビューのエリア |
| reviewstar | レビューの星 |
| pointUp | ポイントアップ表示エリア |
| shipping | 送料無料アイコンのエリア |
| asu | あす楽、あすつくアイコンのエリア |
| price | 価格表示エリア |
| headline | キャッチコピー表示エリア |
| description | 商品説明表示エリア |
※記述例
#li-liveitem05 .liveitem-box{width:900px;}
※CSSの適用を保証するものではありません。
※テンプレートのHTMLやCSSよっては「!important」が必要な場合もございます。
※HTMLコピー機能で実際に表示されるHTMLを確認できます。
【基本】お気に入りボタンの設置
・表示された商品に、お気に入り登録ボタンを表示する事が出来ます。
・お気に入り登録ボタンの表示に必要な、店舗IDの確認方法とボタンの表示方法をご説明します。
●店舗IDを確認する
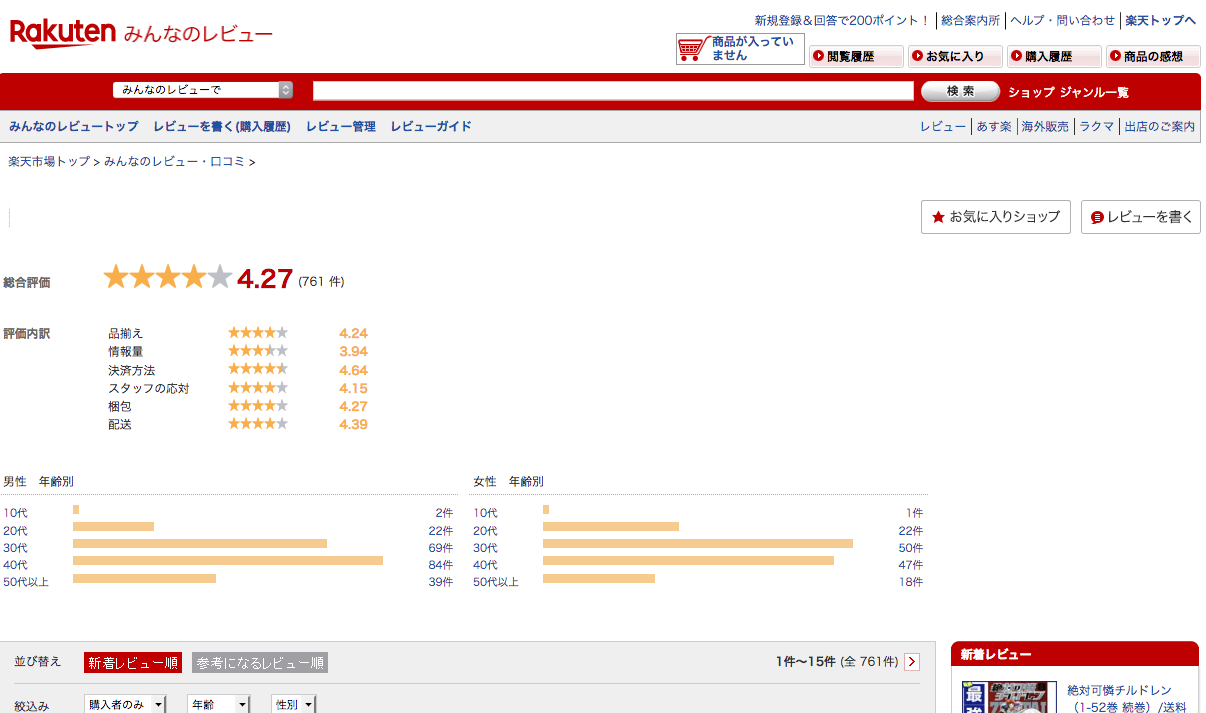
1商品レビュー、ショップレビューいずれかのページにアクセスします。

この時のURL、
https://review.rakuten.co.jp/shop/4/●●●●●●_△△△△△△/1.1/
の●部分6桁の数字が店舗IDです。この数字をコピーしてください。
2Live!item管理画面から、お気に入り登録ボタンを設置したいアイテムを選択し、編集画面に入ります。

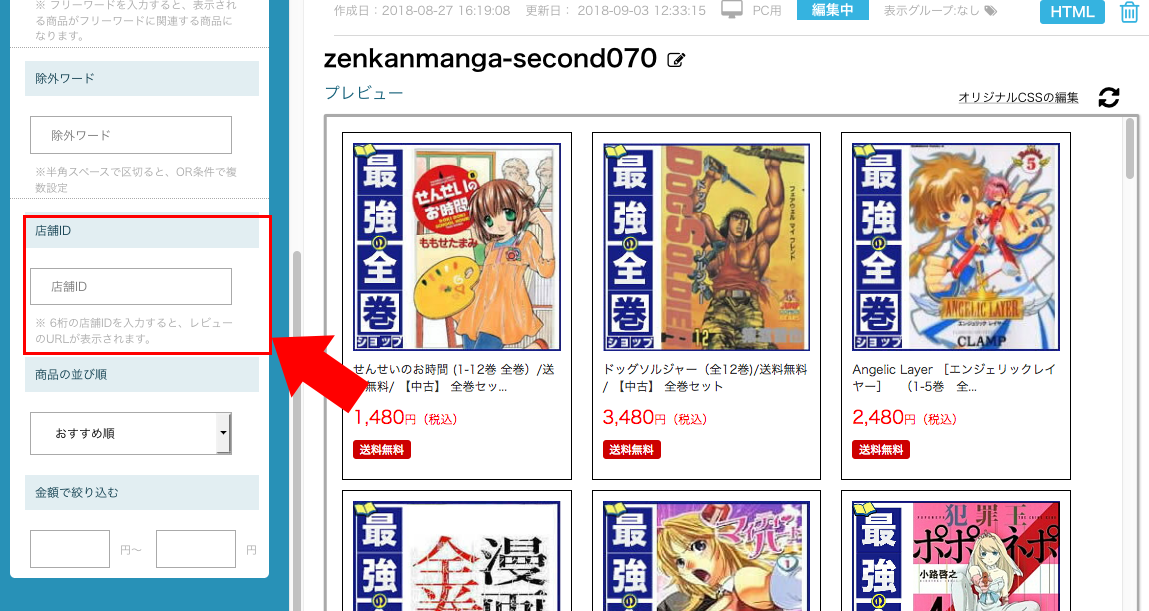
検索設定に進みます。

店舗IDの設定欄に、先ほどの6桁の数字を貼り付けます。
3お気に入りボタンの表示切り替えが有効に

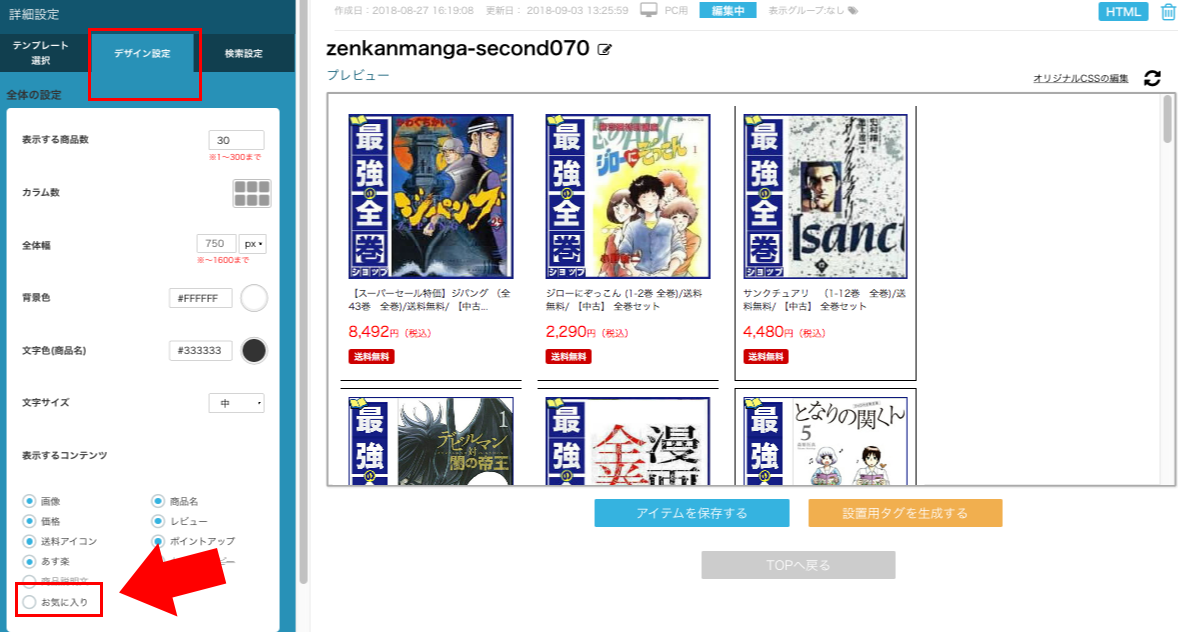
デザイン設定に切り替えると、お気に入り登録ボタンの表示切り替えが可能になっています。
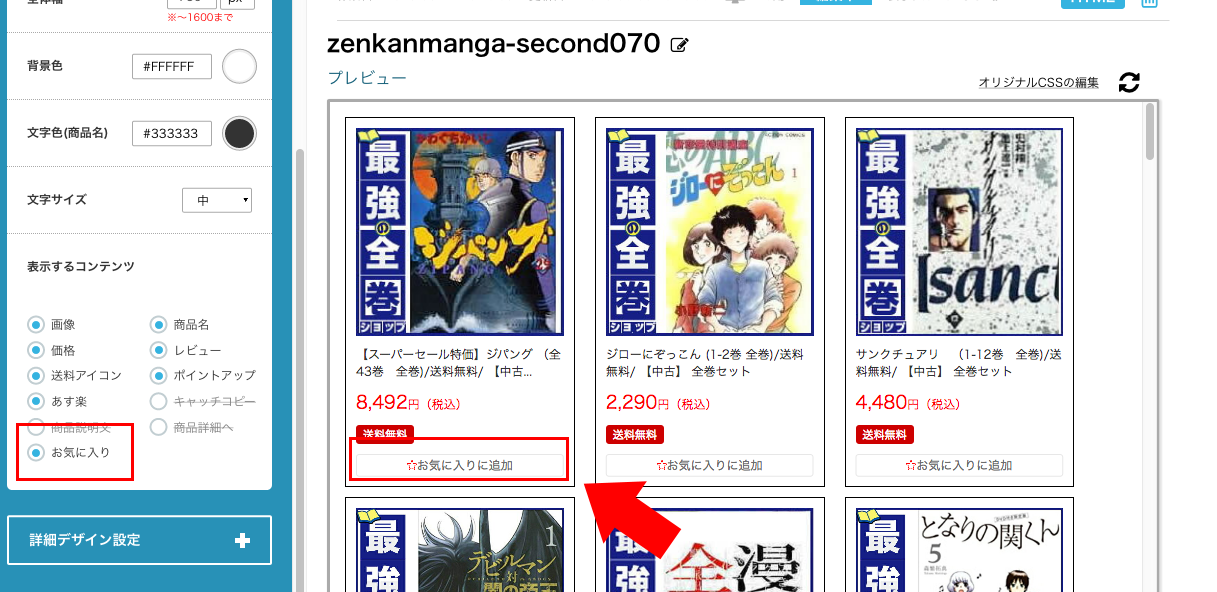
デフォルトでは非表示になっているので、クリックして、表示にしてください。

お気に入り登録ボタンが表示されました!
※店舗IDを入力してもお気に入り登録ボタンが有効にならない場合は、テンプレートが対応してません。違う表示テンプレートをご利用ください。